Ich habe wieder einmal gezeichnet.
Ich war gefordert, in einem Workshop in sehr kurzer Zeit die wesentlichen Dinge zu Scrum zu erklären und habe mir überlegt, wie man das am besten machen könnte. Schnell war der Entschluss dar, wieder einmal live ein Big Picture zu entwickeln.
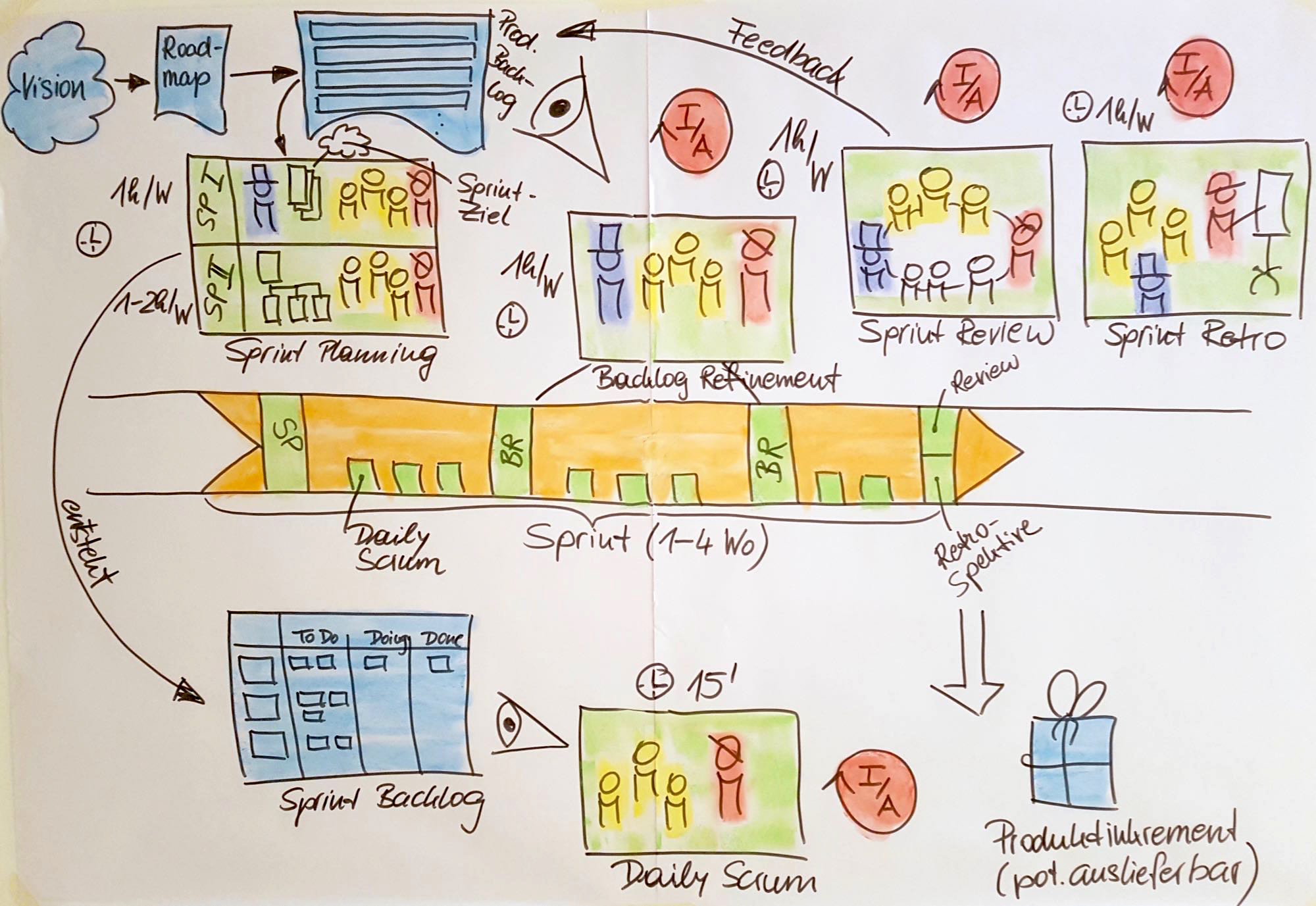
Orientiert habe ich mich dabei an der Struktur des Scrum Guide, der Scrum entlang der drei Rollen, des Sprints, der vier Meetings und der drei Artefakte erklärt.
Und so hat es am Ende ausgeschaut. Was meinst Du? Ich freue mich über Feedback hier im Blog!

Scrum Big Picture – Sprint, Rollen, Meetings, Artefakte


2 Kommentare
Ich mag diese Grafik. Nach den vielen Gedanken und (Fehl-)versuchen, die ich mir zum Thema „Wie erklärt man einen SCRUM Prozess?“ gemacht habe, bin ich irgendwann einmal auf folgende Erkenntnis gestoßen:
Wenn ich SCRUM auf „Shu“-Level kickstarten möchte tu ich mich am leichtesten, wenn ich drei Konzepte erkläre:
1. den Informationsfluss zwischen seinen Playern und die beteiligten Artefakte
– von der Idee zum Produkt (-inkrement)
– big Picture
– wer tut was?
– der PO „funktioniert“ aus wie eine Sammellinse, oder ein Trichter (Fokus!)
– https://www.flickr.com/x/t/0091009/gp/ibbifoto/S59j47
2. die Zustände der Information und deren Metamorphose
– ToDo – Doing – Done
– in Backlog – ready – doing – testing – …
– ( zB. https://www.flickr.com/x/t/0099009/gp/ibbifoto/1t75Uj )
3. den Zeitlichen Ablauf aus Teamsicht
– was heißt das für mich als Teammitglied?
– muss ich jetzt dauernd in einem Meeting sitzen?
– muss ich meine Kinderbetreuungszeiten (Fitnessstudio, Fußballtraining,…) ändern??
– https://www.flickr.com/x/t/0090009/gp/ibbifoto/45b1G4
Ich finde in deiner Zeichnung alle drei Aspekte bestens abgedeckt.
Lieber Bernhard,
vielen Dank für Deine Rückmeldung. Ich habe mir gerade die drei von Dir referenzierten Bilder angesehen, besonders gelungen finde ich die Zeichnung des Product Backlogs mit der Verfeinerung. Sehr anregend dabei finde ich die Umkehrung des üblichen Bildes, sodass die verfeinerten und priorisierten Items unten rauskommen, wie bei einem Trichter. Evtl. wäre es hilfreich, das Backlog dann tatsächlich als Trichter zu zeichnen?
Liebe Grüße, Gregor